marginの正しい理解について
CSSのmarginが難しいですが、marginに対しての正しい理解を教えてください。
0
iQi - 面白いアプリを開発中
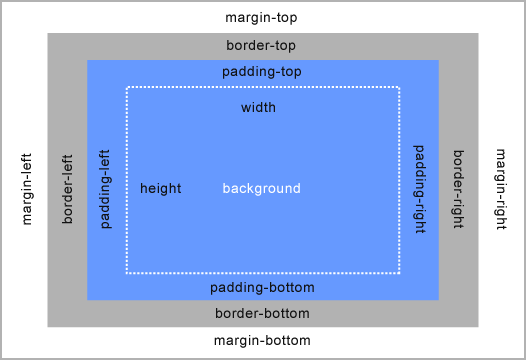
marginを説明する上で、まずはボックスモデルを知る必要があります。
CSSを適用する場合、以下の図を理解する必要があります。

CSSでmarginを指定すると、上記のボックスモデルのmarginと書かれた部分に、数値が適用されます。
marginの種類
marginにはプロパティが用意されており、省略も可能です。
個別指定
margin-top
margin-bottom
margin-left
margin-right
marginの省略
margin:0; (上下左右)
margin: 0 0; (上下) (左右)
margin:0 0 0; (上) (左右) (下)
margin:0 0 0 0; (上) (右) (下) (左)
論理プロパティ
margin-start
margin-end
margin-before
margin-after
margin-topなどは見慣れてるけど、margin-startは初めて見るという方もいると思います。
margin-(start|end|before|after) は回転方式のブロックに対して、提案されたものです。
margin-topは、画面から見た物理的な方向に対し、
margin-startは、論理的な方向になります。
横書きにmargin-startが指定されている場合は、margin-leftが適用されます。
縦書きになった場合は、margin-startは、margin-topが適用されることになります。
詳細は下記のリンクをご参考ください。
http://kojika17.com/2012/08/margin-of-css.html
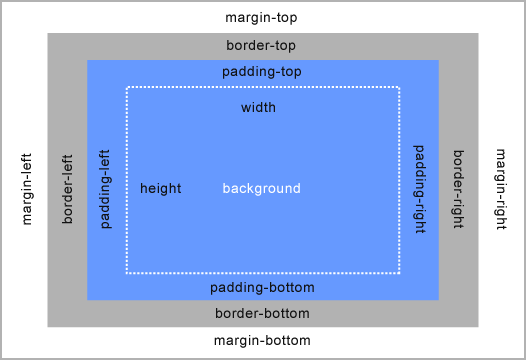
CSSを適用する場合、以下の図を理解する必要があります。

CSSでmarginを指定すると、上記のボックスモデルのmarginと書かれた部分に、数値が適用されます。
marginの種類
marginにはプロパティが用意されており、省略も可能です。
個別指定
margin-top
margin-bottom
margin-left
margin-right
marginの省略
margin:0; (上下左右)
margin: 0 0; (上下) (左右)
margin:0 0 0; (上) (左右) (下)
margin:0 0 0 0; (上) (右) (下) (左)
論理プロパティ
margin-start
margin-end
margin-before
margin-after
margin-topなどは見慣れてるけど、margin-startは初めて見るという方もいると思います。
margin-(start|end|before|after) は回転方式のブロックに対して、提案されたものです。
margin-topは、画面から見た物理的な方向に対し、
margin-startは、論理的な方向になります。
横書きにmargin-startが指定されている場合は、margin-leftが適用されます。
縦書きになった場合は、margin-startは、margin-topが適用されることになります。
詳細は下記のリンクをご参考ください。
http://kojika17.com/2012/08/margin-of-css.html